HTML5 - jeszcze więcej możliwości
 Dodano: 15/10/2013autor Paweł Drzał
Dodano: 15/10/2013autor Paweł DrzałPodstawą budowania stron www jest język HTML. To właśnie ten język odpowiedzialny jest za prawidłowe wyświetlanie się treści witryny
Zwykli użytkownicy internetu widzą stronę w formie graficznej prezentacji - tekst, zdjęcia, ikony i grafika, która stanowi uzupełnienie całości. Jednak strona to tak naprawdę kod HTML, którego przeciętny internauta nie rozumie. Po co zatem zawracać sobie tym głowę? Odpowiedź jest prosta - to właśnie od prawidłowo napisanego i nowoczesnego kodu zależy sukces naszej witryny w kontekście marketingu sieciowego.
Jak rozpoznać prawidłowy kod?
Bez znajomości HTML rozpoznanie czy kod jest dobrze napisany czy nie, będzie raczej trudne. Jednak podstawowa wiedza pozwoli nam na formułowanie odpowiednich pytań skierowanych do projektantów, które będą wskazywały, że wiemy coś o budowie stron i wiemy czego oczekujemy. Już samo wskazanie na pewne aspekty pozwoli być może ukierunkować programistę na odpowiednie tory. Dzięki temu istnieje duża szansa, że przygotowana strona będzie zgodna ze sztuką projektowania.
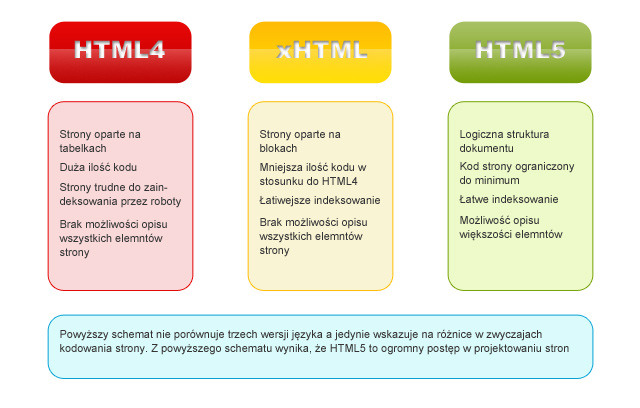
Starsze wersje języka a HTML5
Obecna wersja języka, czyli HTML5 daje szerokie spektrum możliwości kodowania strony, dlatego też na tę wersję warto zwrócić uwagę programisty. Warto wspomnieć, że poprzednia, czwarta wersja języka, poniekąd wymuszała stawianie całej zawartości strony na tabelkach. W żadnym wypadku nie było to wymuszone konstrukcją samego języka, ale raczej niespójną interpretacją kodu przez różne przeglądarki. Nie zmienia to faktu, że w czasach świetności HTML4 wszystko na stronie było tabelką, bez względu na to czy faktycznie prezentowało dane tabelaryczne czy też nie. Pozornie sytuacja poprawiła się w momencie wprowadzenie języka xHTML, który jeszcze niedawno był standardem. Tam z kolei strona była oparta na blokach, tzw. div’ach (od znacznika HTML div). Język ten pozwalał wprawdzie zoptymalizować kod stron, ale w zasadzie forma była podobna do układu tabelarycznego znanego z HTML4.

Nowa jakość - nowe możliwości
HTML5 daje projektantom zupełnie nowe możliwości opisu treści zawartej na stronie. Praktycznie każdy element strony ma swój znacznik HTML, który pozwala określić jego przeznaczenie. Nie będę tutaj opisywał dokładnie jakie to znaczniki, bo nie to jest tematem tego artykułu, ale już kilka prostych tagów da nam obraz możliwości tego języka. Dla przykładu: menu strony powinno zostać oznaczone tagiem nav (od nawigacji), który wskaże, że ten element będzie odpowiedzialny za system linków wewnętrznych strony. Kolejnym ciekawym znacznikiem jest „article”, który poinformuje robota sieciowego, że w tym miejscu znajduje się artykuł, czyli zasadnicza treść. Dodatkowo dostajemy takie znaczniki jak: header - stanowiące nagłówek, footer - które informuje o stopce, czy section, pozwalające podzielić stronę na sekcje. Oczywiście tagów opisujących przeznaczenie jest dużo więcej. Ważne aby zwrócić uwagę czy zasady HTML5 są wdrożone na naszej stronie i czy poszczególne elementy serwisu znajdują się w przeznaczonych dla nich tagach w kodzie strony.

Dlaczego to takie ważne?
Strona zakodowana w HTML4 czy xHTML może działać poprawnie i może ładnie się prezentować, jednak z punktu widzenia marketingu sieciowego znaczenie ma nie tylko wygląd, ale także to co kryje się w kodzie strony. Roboty sieciowe, które odwiedzają naszą witrynę nie widzą jej tak jak my - widzą kod strony, czyli zestaw znaczników, w których zwarta jest treść. Jeżeli za pomocą tagów HTML pokażemy im dokładnie co jest czym na stronie, indeksowanie witryny może przebiegać dużo sprawnej. Jeżeli tym sposobem ułatwimy robotom dostęp do treści naszej witryny, to tym samym przyspieszymy jej zaindeksowanie. Mówiąc prościej: robot Google szybciej zauważy naszą stroną i szybciej umieści ją w wynikach swojej wyszukiwarki. Szybkie indeksowanie treści może mieć też znaczenie dla pozycji w wyszukiwarce. Oczywiście samo zakodowanie strony w HTML5 nie da nam pierwszego miejsca w Google, ale będzie idealną podstawą do dalszych działań w tym kierunku.
Warto jeszcze zwrócić uwagę na inny aspekt kodowania w HTML5, o którym dotychczas nie wspominałem - urządzenia mobilne. Dzisiaj co raz więcej internautów korzysta z tabletów i smartfonów. Wydaje się, że tendencja ta będzie zmieniać się na korzyść urządzeń przenośnych. HTML5 jest obecnie nie tylko dobrze interpretowany przez takie urządzenia, ale również pozwala zamieszczać elementy, z którymi dotychczas był problem. Dla przykładu, animacje i filmy FLASH nie są dostępne dla tej grupy internautów. Zarówno Apple na swoim systemie iOS, jak i Google na Androidzie nie dają możliwości odtwarzania Flasha. HTML5 daje nam odpowiednie narzędzia, które pozwolą opublikować prawidłowo np. film, który zadziała na wszystkich systemach, również mobilnych. Oczywiście jest to cały czas nowość i nie wszystkie przeglądarki będą w stanie poradzić sobie z obsługą filmów w HTML5. Jednak ten język to przyszłość, a technika posuwa się do przodu błyskawicznie. Powoli pewne bariery znikają i zapewne w niedalekiej przyszłości prezentowanie mediów na stronach w języku HTML5 stanie się standardem.
Myśląc na poważnie o marketingu internetowym trzeba koniecznie wziąć pod uwagę postęp techniczny i być na bieżąco z nowinkami. Sukces tabletów otworzył przecież nowy kanał dystrybucji i reklamy, obok którego nie można przejść obojętnie. We wszystkich tych nowościach przewija się język HTML5, dlatego już teraz należy zadbać o to, aby nasza strona, będąca często głównym źródłem informacji o naszej działalności, była przygotowana w sposób nowoczesny, zgodnie z duchem czasu.
 webownia
webownia